A mobile-first approach to designing a Mexican e-commerce site
2020
Overview
AVERA is a Mexican company specializing in selling sustainable and stylish home appliances such as stove tops and water heaters. They are highly regarded for providing exemplary customer service and for their reliable products.
The need for this project stemmed from the client’s desire to manage his own e-commerce rather than relying on third party vendors such as Amazon. For the UX overhaul of the site to be a success, my priorities were to implement e-commerce capabilities and to use a mobile first approach.
Problem Statement
AVERA’s most pressing problem when I started this project was their lack of e-commerce capabilities. Like most of Latin America, Mexico’s e-commerce market is a fraction of the size and has a fraction of the power to that of the United States’. This was brought to my attention by the client during our initial conversations where he explained how he would have an enormous advantage over his competitors by getting ahead of the ‘e-commerce curve’ in Mexico’s market.
Users and Audience
Many of AVERA’s customers are first time buyers and over 30 years old. Knowing this helped me nail down which aspects to prioritize when considering the user experience.
Intuitive
It is crucial that the site’s information architecture, as well as the content, be intuitive. The faster the users can get items into their cart the more likely they are to follow through with their purchase.
Informative
The CEO said that many customer complaints come from frustrated customers who ordered the wrong item. We can work on this by making sure each page has clear and detailed info.
Simple
If first-time buyers are used to texting the company for purchasing information or to using Amazon then its important for the web app to be simple and easily navigable.
Roles and Responsibilities
The team consisted of four people. The CEO, the Customer Experience Director, the E-commerce Director and myself.
For this project my role resembled that of a Full-Stack UX Designer because I was in charge of the UX design, UI design and the Shopify back-end development where I uses CSS and HTML to customize the site.
Scope And Constraints
Web Development
Even though we purchased a template to build the site on Shopify, my ability to customize was limited. This meant I had to edit the template’s code by learning some CSS and HTML.
Language
I am fluent in Spanish but my design and business vocabulary is limited. Thankfully, the client is understanding and knows English so there was no problem when I had to use ‘Spanglish’ to make sure I was getting the right message across.
Location
The company is based in Mexico City and I live in San Francisco CA. Even though the time difference is not too bad it still exists.
project and Process
Step 1: Understand project goals, current site design and UX strategy
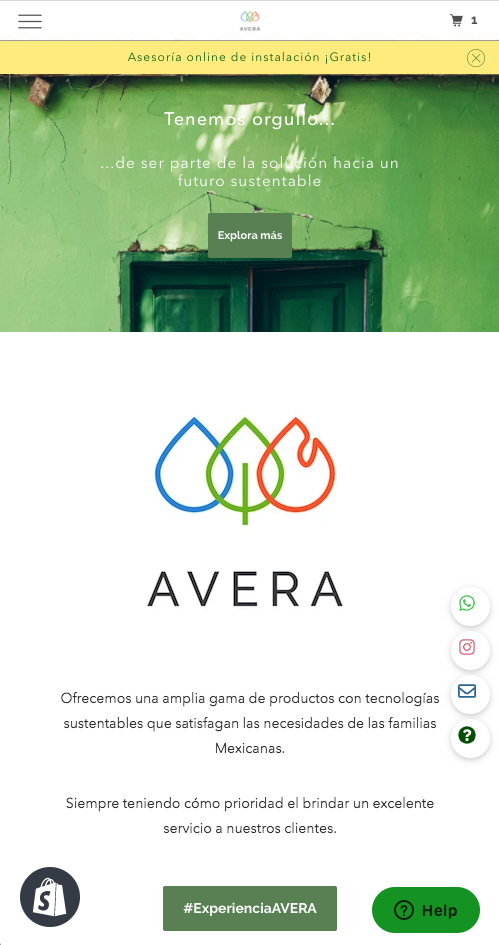
Immediately upon entering the site, there was a slideshow of two images with different messages. Right below, there was a section that covered AVERA’s mission and vision as a company.
I started the project through a series of video calls with the client to learn about his goals with this revamp. The client’s main goals were to modernize the site’s UX/UI design and provide customers with the option to directly from them purchase instead of using a third party vendor, like Amazon.
The old site’s user experience was based on providing shoppers with information about the products and the company. If a customer wanted to buy an AVERA product the site would instruct them to text the company through WhatsApp or to shop at a third party vendor’s site. With the exception of product detail pages, the entire site was one single scroll page.
I did a quasi research experiment by asking a few friends what they thought the company did, many of them saying it some sort of non-profit clean energy company. If I am a new visitor, it isn’t immediately clear what AVERA sells by just landing on the site, which could deter users from exploring and could cause confusion.
It isn’t clear that AVERA sells home appliances until the second “About Us” section. First, they pledge to sell sustainable products, favorable to the environment, then they emphasize their excellent customer service and finally they note their commitment to selling “household products” for all Mexican homes.
As you scroll down you begin to reach the site’s “category landing page” where there is a brief overview of their catalogue. Finally, there is a contact form and the footer, which only half of it shows up in mobile view.
Step 2: Research and select an internationally friendly e-commerce platform
AVERA is a Mexican company with a small catalog of products. However, the company and their product selection is growing quickly. The platform we selected had to be compatible with international e-commerce and must be good for scale, which is why we decided to use Shopify.
Step 3: review template options and research best practices
Steps 2 and 3 required many hours of online research and communication between myself and the client to be 100% sure of our platform. We selected Shopify because it covered all our bases and is widely considered to be the best of its kind.
Step 4: Brief heuristic analysis of old site and create initial sitemap
I conducted a heuristic analysis of the old site and created the first iteration of a sitemap for the new site.
Main takeaways from Mobile Heuristic:
Mobile menu is not floating and is always visible. It should be floating and in a slide out style, only partially covering the screen for total visibility
First thing user sees after image block is a section on the company. This is a lost opportunity to showcase products & increase conversions
Text on company’s mission and vision is long and a little date. Let’s freshen up the copy and reduce length of text
Green dividers and icons above the text break up the site unnecessarily and are dated. Client wants a minimalist site so lets reduce need for dividers and separation.
Click to expand
First iteration of new sitemap
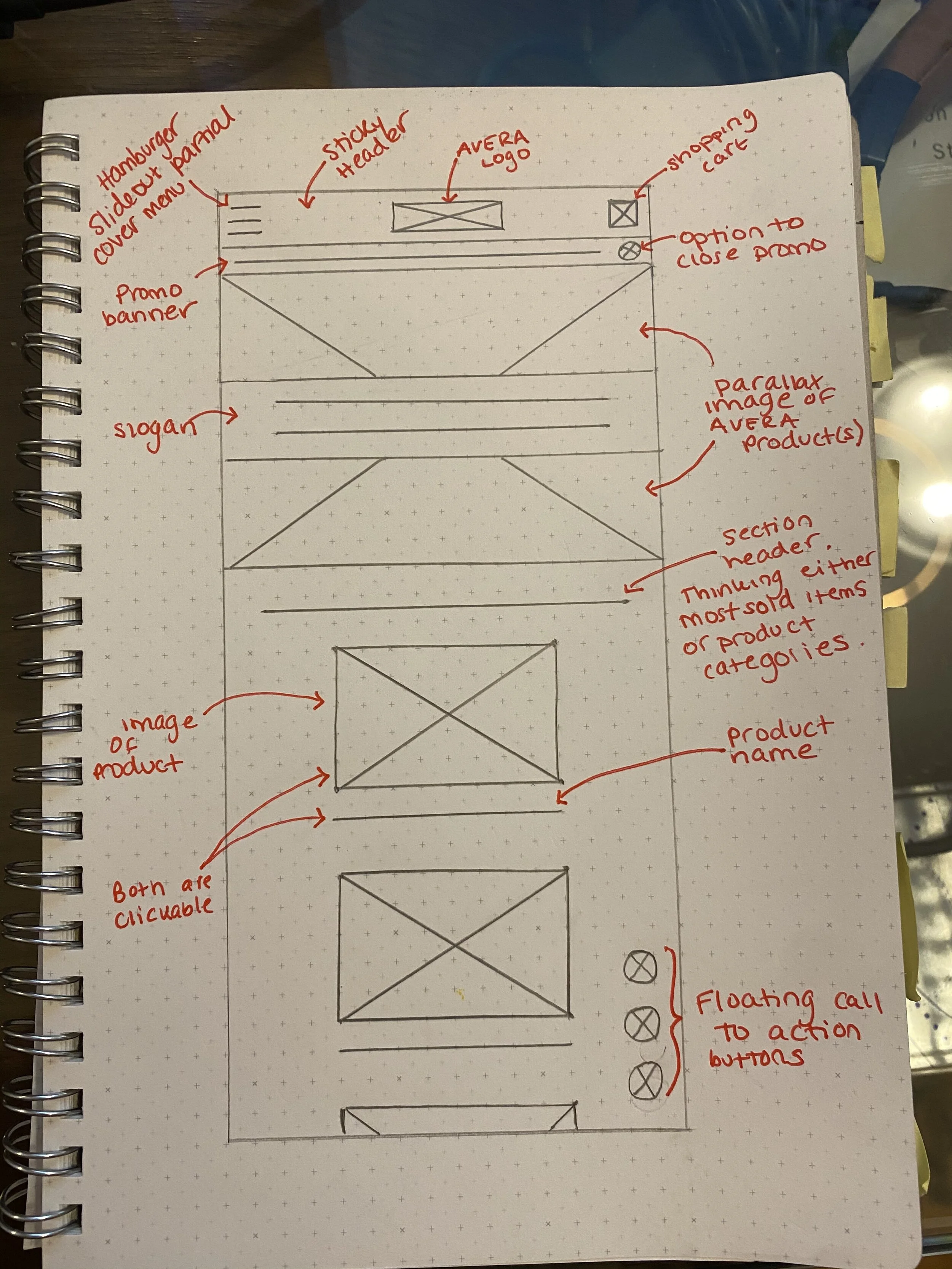
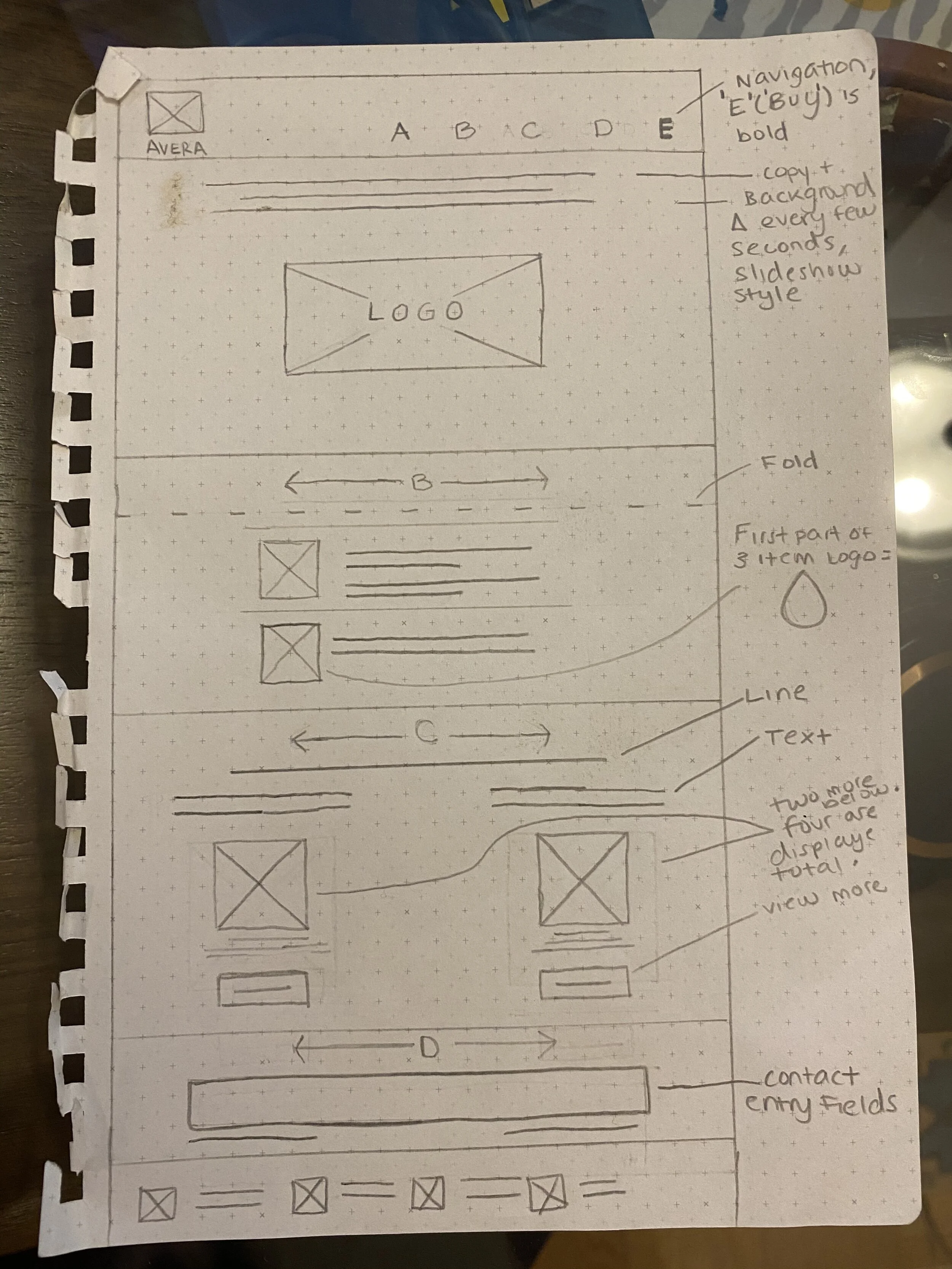
Step 5: Upload old site content onto Shopify back end and create paper & lo-fi wireframes to inform design
Even there is a template, the content organization and screen flows aren’t done automatically. So, after identifying areas of improvement in the old site, I created a few paper and digital wireframes to design the new site. Furthermore, I was simultaneously uploading the product descriptions, images, site copy and catalogue info through the backend.
Step 6: Create new site on Shopify
At this point we a solid foundation to start creating the site on Shopify using the wireframes to organize the content that is uploaded onto our template on Shopify. However, before starting I went through another sitemap iteration to make sure the client and I are on the same page moving forward.
Sitemap - Sheet
Second Sitemap Iteration